
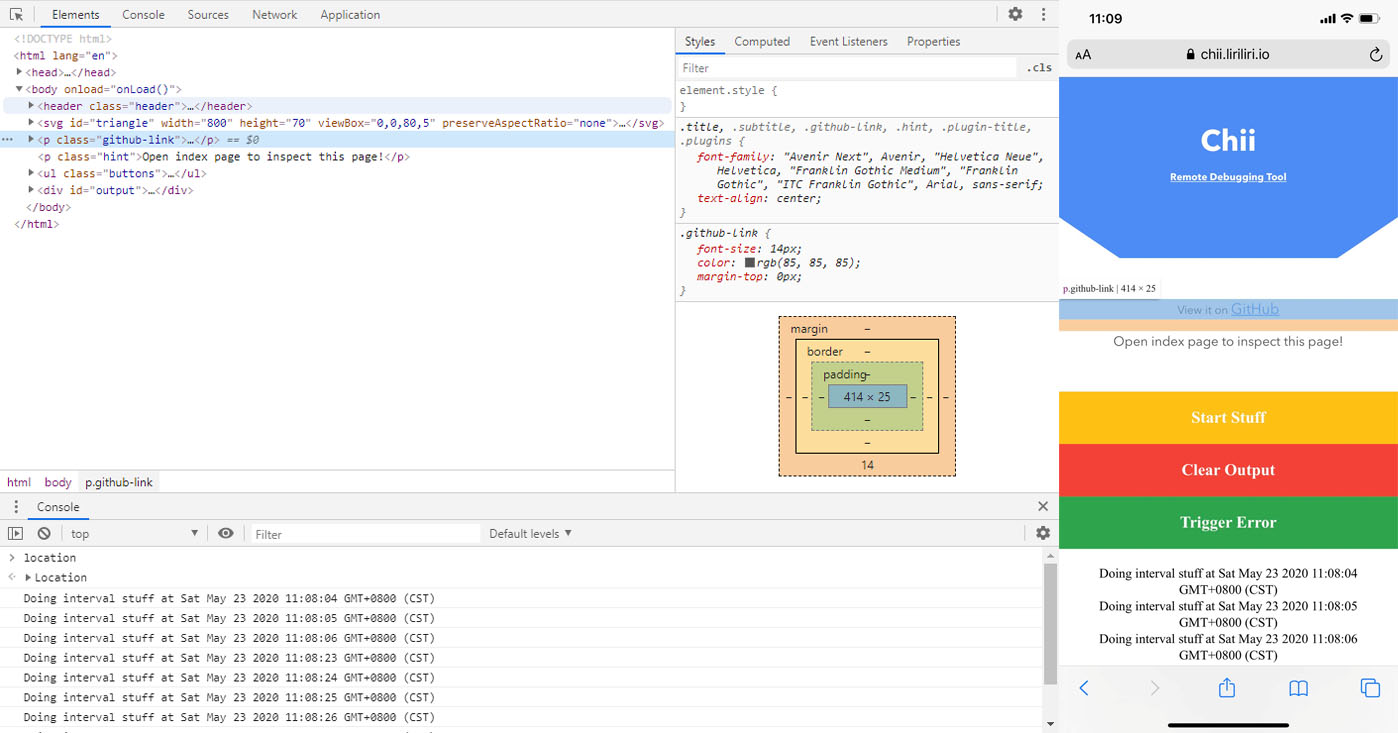
与 weinre 一样的远程调试工具,主要是将 web inspector 替换为最新的 chrome devtools frontend.
Demo

请扫描二维码或在手机上直接访问:https://chii.liriliri.io/playground/test/demo.html
打开 https://chii.liriliri.io/playground/ 并点击 inspect 按钮开始调试示例页面。
如果想在其它页面尝试,请在浏览器地址栏上输入以下代码。
javascript
javascript:(function () { var script = document.createElement('script'); script.src="//chii.liriliri.io/playground/target.js"; document.body.appendChild(script); })();安装
可以通过 npm 安装。
bash
npm install chii -g使用
用下面的命令开启服务。
bash
chii start -p 8080在你的页面中使用这个脚本注入代码。
html
<script src="//host-machine-ip:8080/target.js"></script>然后就可以访问 localhost:8080 开始调试页面。
你可以使用 iframe 将调试器展示在同一页面中,只需要在 script 元素上加多 embedded 一个参数即可。
html
<script src="//host-machine-ip:8080/target.js" embedded="true"></script>访问 https://chii.liriliri.io/playground/test/demo.html?embedded=true 可以查看实际效果。
相关项目
- whistle.chii:Whistle Chii 插件。
- chobitsu: Chrome 调试协议 JavaScript 实现。
- vivy: 图标生成。